innerHeight()
用于获得匹配集合中第一个元素的当前计算的内部高度(包括padding,但不包括border),或设置每一个匹配元素的内部高度。
.innerHeight()
- innerHeight()
.innerHeight(value)
- innerHeight(value)
- innerHeight(function)
innerHeight()
为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。
.innerHeight()
- 这个方法不接受任何参数。
这个方法返回元素的高度,包括顶部和底部的padding,单位是像素。如果在一组空的元素集合上调用,返回
undefined
(在jQuery 3.0之前返回
null
)。
这个方法不适用于
window
和
document
对象,对于这些对象可以使用
.height()
代替。

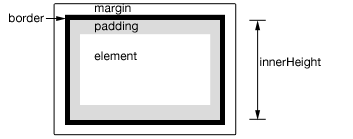
图1 -测量内部高度的插图
其他注意事项:
-
尺寸相关的API返回的数字,包括
.innerHeight(),在某些情况下可能是小数。你的代码不应该假定它是一个整数。另外,当页面被用户放大或缩小时,尺寸可能不正确的;浏览器没有公开的API来检测这种情况。 -
当元素或其父元素被隐藏时,
.innerHeight()得到的值不能保证准确。要得到准确的值,你应该确保该元素在使用.innerHeight()前可见。jQuery将尝试临时显示,然后再隐藏元素来测量元素尺寸,但这是不可靠的,(即使得到准确的值)也会显著影响页面的性能。这总临时显示然后再隐藏的测量功能,可能在jQuery未来的版本中删除。
Example:
获取段落的innerHeight。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerHeight demo</title>
<style>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
</style>
<script src="./static/js/jquery-3.5.0.js"></script>
</head>
<body>
<p>Hello</p>
<p></p>
<script>
var p = $( "p:first" );
$( "p:last" ).text( "innerHeight:" + p.innerHeight() );
</script>
</body>
</html>
innerHeight(value)
为匹配集合中的每个元素设置CSS内部高度。
.innerHeight(value)
- value 类型: String 或 Number 一个正整数代表的像素值,或是整数和一个可选的附加单位(默认是:“px”)(作为一个字符串)。
当调用
.innerHeight("value")
方法的时候,这个“value”参数可以是一个字符串(数字加单位)或者是一个数字。如果这个“value”参数只提供一个数字,jQuery会自动加上像素单位(px)。如果只提供一个字符串,任何有效的CSS尺寸都可以为高度赋值(就像
100px
,
50%
,或者
auto
)。注意在现代浏览器中,CSS高度属性不包含padding, border,或者 margin,除非
box-sizing
CSS属性被应用。
如果没有给定明确的单位(像'em'或者'%'),那么默认情况下"px"会被直接添加上去(注:也理解为"px"是默认单位)。
Example:
每个div首次被点击时改变它的内部高度(和改变其颜色)。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerHeight demo</title>
<style>
div {
width: 60px;
padding: 10px;
height: 70px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style>
<script src="./static/js/jquery-3.5.0.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
var modHeight = 70;
$( "div" ).one( "click", function () {
$( this ).innerHeight( modHeight ).addClass( "mod" );
modHeight -= 8;
});
</script>
</body>
</html>