outerHeight()
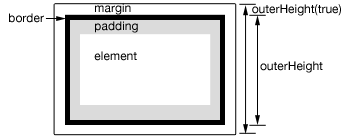
获取匹配元素集合中第一个元素的当前计算的外部高度(包括填充,边框和可选的边距),或设置每个匹配元素的外部高度。
.outerHeight ([ includeMargin ])
- outerHeight([includeMargin ])
.outerHeight ( value [, includeMargin ])
- outerHeight(value[, includeMargin ])
- outerHeight(function)
outerHeight([includeMargin ])
获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值,或如果在一个空集合上调用该方法,则会返回 null。
.outerHeight([includeMargin ])
- includeMargin 类型: Boolean 。一个布尔值,表明是否在计算时包含元素的margin值。
在
.outerHeight()
计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果
includeMargin
参数是
true
,那么margin(top 和 bottom)也会被包含。
这个方法不适用于
window
和
document
对象,可以使用
.height()
代替。

例子
获取一个段落的outerHeight。
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="./static/js/jquery-3.5.0.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>var p = $("p:first");
$("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) );</script>
</body>
</html>
.outerHeight(value[, includeMargin ])
.outerHeight (value[, includeMargin ])
- value 类型: String or Number 一个表示像素数的数字,或一个附加了可选度量单位的数字(作为字符串)。
- includeMargin 类型:Boolean (默认: false)一个布尔值,指示是否要为元素的边距添加新值。
.outerHeight (function)
- function 类型: Function(Integer index, Number height) 返回 String 或 Number 返回要设置的外部高度的函数。接收元素在集合中的索引位置和旧的外部高度作为参数。在函数中,它引用集合中的当前元素。
调用.outerHeight(value)时,该值可以是字符串(数字和单位)或数字。如果只为该值提供一个数字,jQuery将采用像素单位。但是,如果提供了字符串,则可以使用任何有效的CSS度量(例如100px、50%或auto)。
例子
第一次单击每个div时更改其外部高度(并更改其颜色)。
<html lang="en">
<head>
<meta charset="utf-8">
<title>outerHeight demo</title>
<style>
div {
width: 50px;
padding: 10px;
height: 60px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
var modHeight = 60;
$( "div" ).one( "click", function() {
$( this ).outerHeight( modHeight ).addClass( "mod" );
modHeight -= 8;
});
</script>
</body>
</html>