:indeterminate
版本: CSS3
:indeterminate
是一个CSS 伪类选择器,是用于选择处于不确定状态的表单元素。例如,
<radio>
和
<checkbox>
元素可以在选中状态和未选中状态之间切换,但有时处于不确定状态,既不选中也不取消选中。类似地,还有HTML5
<progress>
标签,当完成的百分比未知时,进度条
<progress>
可以处于不确定状态。
语法:
E : indeterminate { sRules }
:indeterminate
伪类选择器可以在以下元素中使用:
-
复选按钮(
<input type="checkbox">),其 indeterminate 属性设置为true。 -
单选按钮(
<input type="radio">),在表单中拥有相同name值的单选按钮组中未被选中时单选按钮。 -
进度条元素(
<progress>)没有value属性的。progress标签元素是一个HTML5元素,用于表示任务的完成进度。
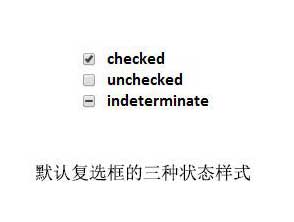
可以说元素的不确定状态是一种视觉状态,下面是复选框的三种状态:已选中,未选中和不确定:

注:元素的不确定状态只能通过JavaScript来动态设置。上面提到的indeterminate属性只能和JavaScript一起应用,这意味着不能像下面这样通过HTML将元素的状态设置为不确定:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
要将元素设置为不确定状态,您只能通过JavaScript执行此操作。例如,如果页面中有一组复选框,则以下行将选择第一行并将其状态更改为不确定状态:
document.getElementsByTagName("input")[0].indeterminate = true;
/* selects any <input> whose state is indeterminate */
input:indeterminate {
background: lime;
}
根据上述例子(选择器)选中的元素是:
-
<input type="checkbox">元素,其indeterminate属性被 JavaScript设置为true。 -
<input type="radio">元素,表单中拥有相同name值的所有单选按钮都未被选中时。 -
处于不确定状态的
<progress>元素
浏览器支持

|

|

|

|

|
IE10+以及新版浏览器都支持
:indeterminate
|
||||
IE9、IE8以及早期IE浏览器都不支持
:indeterminate
|
||||
例子
//CSS
input, span {
background: red;
}
:indeterminate, :indeterminate + label {
background: lime;
}
//HTML
<div>
<input type="checkbox" id="checkbox">
<label for="checkbox">background should be green</label>
</div>
<div>
<input type="radio" id="radio">
<label for="radio">background should be green</label>
</div>
//JavaScript
var inputs = document.getelementsbytagname("input");
for(var i = 0; i < inputs.length; i++) {
inputs[i].indeterminate = true;
}
//CSS
progress {
margin: 4px;
}
progress:indeterminate {
opacity: 0.5;
background-color: lightgray;
box-shadow: 0 0 2px 1px red;
}
//HTML
<progress>
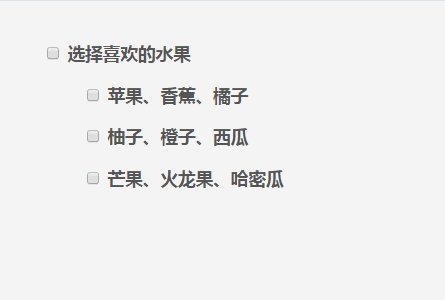
嵌套的复选框
将复选框的状态(和样式)设置为不确定可能有用的一个用例是,当我们嵌套复选框时,让一个复选框具有了子复选框。通常是在提供多种选择的用户界面中看到这种情况,并且某些选项具有“子选项”。通常,设置“父”复选框,以便它可用于切换其所有子复选框的样式- 检查它将检查所有子项,取消选中它将取消选中所有子项。取消选中它将允许用户检查子复选框中的一些选项,同时保留其他选项未选中。因此,使用此概念,可以检查复选框是否选中了所有后代复选框,如果未选中所有后代复选框,则该“父”复选框的状态为不确定,例如:
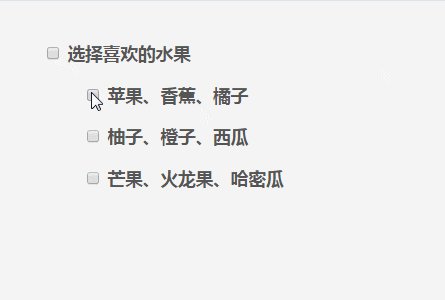
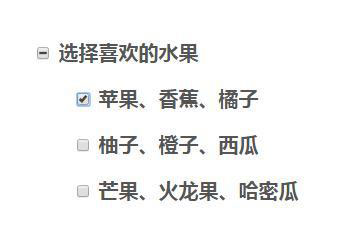
一组嵌套的复选框中,当我们选中一个子选项时,“父”复选框的状态为“不确定”

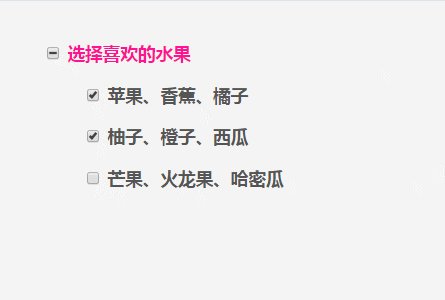
当我们选择2个子选项时,“父”复选框的状态还是为“不确定”

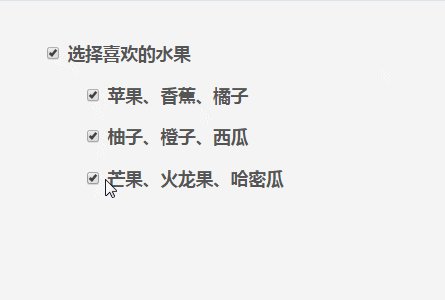
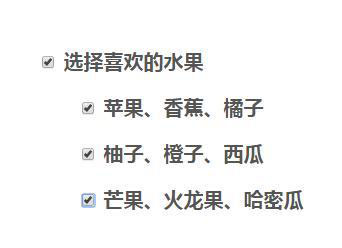
只有,当所有子选项都被选中是,父”复选框的状态才会为“选中”

如果复选框的标签处于不确定状态,则父复选框标签的颜色将变为deepPink。
//HTML
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>
//CSS
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
}
//JS
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}
动态效果图: