CSS选择器的格式:
选择器
{
样式属性1:取值1;
样式属性2:取值2;
……
}
一、基本选择器
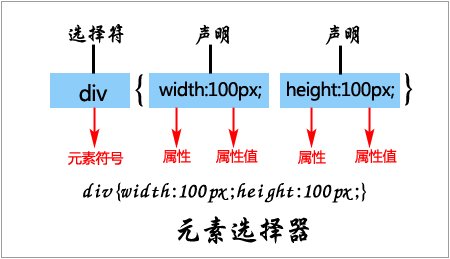
1、元素选择器
元素选择器,就是“选中”相同的元素,然后对相同的元素设置同一个CSS样式。
语法:

举例:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
div{color:red;}
</style>
</head>
<body>
<div>编程网</div>
<p>编程网</p>
<span>编程网</span>
<div>编程网</div>
</body>
</html>
分析:
“div{color:red}”表示把页面所有的div元素选中,然后为所有的div元素设置颜色color为红色。
在这里我们可以看出,元素选择器就是选择相同的元素,而不会选择其他元素,例如这段代码中的p元素和span元素就没有被选中,因此它们的内容就没有变成红色。
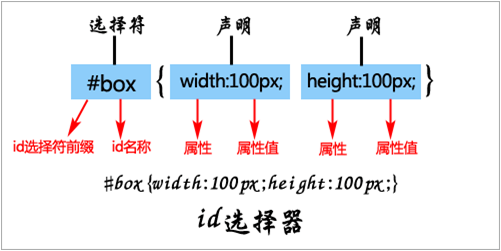
2、id选择器
我们可以为元素设置一个id,然后针对这个id的元素进行CSS样式操作。注意,在同一个页面中,不允许出现两个相同的id,这个就像没有哪两个人的身份证号是相同的道理一样。
语法:

说明:
id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表明这是一个id选择器。
举例:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
#lvye{color:red;}
</style>
</head>
<body>
<div>编程网</div>
<div id="lvye">编程网</div>
<div>编程网</div>
</body>
</html>
分析:
“#lvye{color:red;}”表示选中id为lvye的元素,然后为这个元素设置CSS属性“color:red;”。
选择器为我们提供了一种选择方式。如果我们不使用选择器,就没办法把第二个div选中。
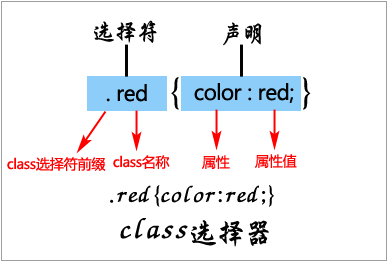
3、class选择器
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。
语法:

说明:
class名前面必须要加上前缀“.”(英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。
举例1:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
.lv{color:red;}
</style>
</head>
<body>
<div>编程网</div>
<p class="lv">编程网</p>
<span class="lv">编程网</span>
<div>编程网</div>
</body>
</html>
分析:
“.lv{color:red;}”表示选中class为lv的所有元素,然后为这些元素设置CSS属性“color:red;”。
p元素和span元素是两个不同的元素,但是我们可以为这两个不同的元素设置相同的class,这样就可以同时为这两个不同的元素设置相同的CSS样式了。
举例2:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
.lv{color:red;}
</style>
</head>
<body>
<div class="lv">编程网</div>
<div class="lv">编程网</div>
<div>编程网</div>
</body>
</html>
分析:
虽然这个HTML页面有3个div元素,但是我们为前两个div元素设置相同的class,然后设置相同class的元素颜色为红色。因此,第3个div层内容不会变成红色,因为它不属于,它没有被“选中”。
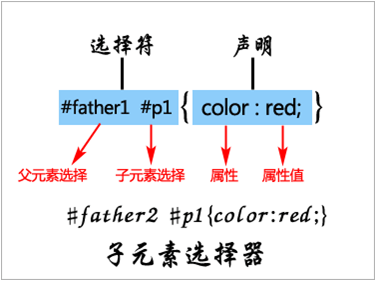
二、子元素选择器
子元素选择器,就是选中某个元素下的子元素,然后对该子元素设置CSS样式。
语法:

说明:
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。
举例:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
#father1 div{color:blue;}
#father2 #p1{color:red;}
</style>
</head>
<body>
<div id="father1">
<div>编程网</div>
<div>编程网</div>
</div>
<div id="father2">
<p id="p1">编程网</p>
<p id="p2">编程网</p>
<span>编程网</span>
</div>
</body>
</html>
分析:
“#father1 div{…}”表示选择“id为father1的元素”下的所有div元素;
“#father2 #p1{…}”表示选择“id为father2的元素”下的子元素,其中子元素的id为#p1。因为“id为father2的元素”下的第2个p元素没有被选中,所以第2个p元素内容没有变成红色。
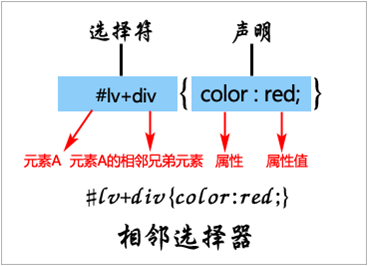
三、相邻选择器
相邻选择器,就是选中该元素的下一个兄弟元素,在这里注意一点,相邻选择器的操作对象是该元素的同级元素。
语法:

举例:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
#lv+div{color:red;}
</style>
</head>
<body>
<div>编程网</div>
<div id="lv">
<p>编程网</p>
</div>
<div>编程网</div>
<div>编程网</div>
</body>
</html>
分析:
“#lv+div{…}”表示选择“id为lv的元素”的相邻的下一个兄弟元素div,也就是第3个div元素。
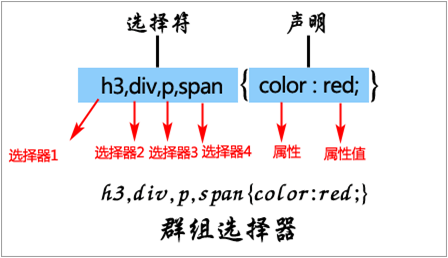
四、群组选择器
群组选择器,就是同时对几个选择器进行相同的操作。常常,我们的CSS 样式中会有好几个地方需要使用到相同的设定时,一个一个分开写会是一件满累人的工作,重覆性太高且显得冗长,更不好管理....在CSS 语法的基本设定中,就可以把这几个相同设定的选择器合并在一起,原本可能是写了7~8 行相同的语法,合在一起后就只要短短的一小行,怎么看都让人心旷神怡啊~
语法:

说明:
对于群组选择器,两个选择器之间必须用“,”(英文逗号)隔开,不然群组选择器无法生效。
举例:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
h3,div,p,span{color:red;}
</style>
</head>
<body>
<h3>编程网</h3>
<div>编程网</div>
<p>编程网</p>
<span>编程网</span>
</body>
</html>
分析:
“h3,div,p,span{color:red;}”表示选中所有的h3元素、div元素、p元素和span元素,然后设置这些元素的字体颜色为red。
<style type="text/css">
h3,div,p,span{color:red;}
</style>
其实上面这段代码等价于以下代码:
<style type="text/css">
h3{color:red;}
div{color:red;}
p{color:red;}
span{color:red;}
</style>