[attr*=val]
版本: CSS3
定义和用法
-
E [ attr * = value ],匹配元素属性值包含指定值的元素。
语法:
E [ attr * = value ]
选择具有attr属性且属性值为包含val的字符串的E元素。
浏览器支持

|

|

|

|

|
| 所有浏览器都支持 | ||||
例子
div[class*="b"]{border:2px solid #000;}
//此例,将会命中所有div,因为匹配到了class属性,且属性值中都包含了b字符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
font-size:20px;
}
div[class*="test"]{
background-color:#66cdcc;
color:red;
}
</style>
</head>
<body>
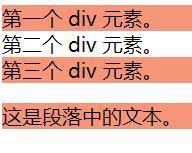
<div class="first_test">第一个div元素。</div>
<div class="second">第二个div元素。</div>
<div class="test_1">第三个div元素。</div>
<pclass="test_2">这是段落中的文本。</p>
</body>
</html>
效果图:

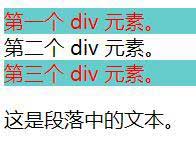
设置 class 属性值包含"test"的所有元素的背景色:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
font-size:20px;
}
[class*="test"]{
background-color:#f79578;
}
</style>
</head>
<body>
<div class="first_test">第一个div元素。</div>
<div class="second">第二个div元素。</div>
<div class="test_1">第三个div元素。</div>
<pclass="test_2">这是段落中的文本。</p>
</body>
</html>
效果图: