repeating-linear-gradient()
版本: CSS3
CSS函数 repeating-linear-gradient()创建一个由重复线性渐变组成的 <image> ,这是一个类似 linear-gradient 的函数,并且采用相同的参数,但是它会在所有方向上重复渐变以覆盖其整个容器。这个函数的结果是一个 <gradient> 数据类型的对象,这是一个特殊的 <image> 类型。
示例
/* 一个倾斜45度的重复线性渐变, 从蓝色开始渐变到红色 */ repeating-linear-gradient(45deg, blue, red); /* 一个从右下角到左上角的重复线性渐变, 从蓝色开始渐变到红色 */ repeating-linear-gradient(to left top, blue, red); /* 一个由下至上的重复线性渐变, 从蓝色开始,40%后变绿, 最后渐变到红色 */ repeating-linear-gradient(0deg, blue, green 40%, red);
每次重复时,色标位置的偏移量都是基准渐变长度(最后一个色标和第一个之间的距离)的倍数。因此,最后色标的色值应该与第一个色标的色值保持一致;如果不一致的话,会导致非常突兀的渐变效果。与其他渐变一样,线形重复渐变没有提供固定的尺寸;即,它没有原始尺寸或首选尺寸,也没有首选的比列。它将自适应于对应元素的尺寸。
浏览器支持

|

|

|

|

|
IE10以上版本的浏览器都支持
repeating-linear-gradient()
|
||||
语法:
<repeating-linear-gradient> ([[ <angle> | to <side-or-corner> ],]? <color-stop> [, <color-stop> ]+)
取值
- <angle> :用角度值指定渐变的方向(或角度)。角度顺时针增加。
- <side-or-corner> :描述渐变线的起始点位置。它包含两个关键词:第一个指出垂直位置left or right,第二个指出水平位置top or bottom。关键词的先后顺序无影响,且都是可选的。 to top , to bottom , to left 和 to right 这些值会被转换成角度0度、180度、270度和90度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。
-
<color-stop>
:由一个
<color>值组成,并且跟随着一个可选的终点位置(可以是一个<percentage>或者是沿着渐变轴的<length>)。CSS渐变的颜色渲染采取了与SVG相同的规则。
例子
repeating-linear-gradient(#f00,#ff0 10%,#f00 15%); repeating-linear-gradient(tobottom,#f00,#ff0 10%,#f00 15%); repeating-linear-gradient(180deg,#f00,#ff0 10%,#f00 15%); repeating-linear-gradient(totop,#f00,#ff0 10%,#f00 15%);
其实可以使用linear-gradient()做出相同的效果
inear-gradient(#f00,#ff0 10%,#f00 15%,#ff0 25%,#f00 30%,#ff0 40%,#f00 45%,#ff0 55%,#f00 60%,#ff0 70%,#f00 75%,#ff0 85%,#f00 90%,#ff0 );
利用
background-size
实现上述的效果:
background:linear-gradient(#f00,#ff0 67%,#f00); background-size:100% 15%;
#grad1 {
background-image: repeating-linear-gradient(180deg,
rgb(26,198,204),
rgb(26,198,204) 7%,
rgb(100,100,100) 10%);
}
#grad2 {
background-image: repeating-linear-gradient(-45deg,
transparent,
transparent 25px,
rgba(255,255,255,1) 25px,
rgba(255,255,255,1) 50px);
}
<ol>
<li>repeating horizontal bars
<div></div>
</li>
<li>zebra stripes
<div></div>
</li>
</ol>
div {
display: block;
width: 50%;
height: 80px;
border-color: #000000;
padding: 10px;
}
#grad1 {
background-image: -moz-repeating-linear-gradient(180deg,rgb(26,198,204),rgb(26,198,204) 7%, rgb(100,100,100) 10%);
background-image: -webkit-repeating-linear-gradient(180deg,rgb(26,198,204),rgb(26,198,204) 7%, rgb(100,100,100) 10%);
background-image: -o-repeating-linear-gradient(180deg,rgb(26,198,204),rgb(26,198,204) 7%, rgb(100,100,100) 10%);
background-image: repeating-linear-gradient(180deg,rgb(26,198,204),rgb(26,198,204) 7%, rgb(100,100,100) 10%);
}
#grad2 {
background-color: black;
background-image: -moz-repeating-linear-gradient(-45deg, transparent, transparent 25px, rgba(255,255,255,1) 25px, rgba(255,255,255,1) 50px);
background-image: -webkit-repeating-linear-gradient(-45deg, transparent, transparent 25px, rgba(255,255,255,1) 25px, rgba(255,255,255,1) 50px);
background-image: -o-repeating-linear-gradient(-45deg, transparent, transparent 25px, rgba(255,255,255,1) 25px, rgba(255,255,255,1) 50px);
background-image: -ms-repeating-linear-gradient(-45deg, transparent, transparent 25px, rgba(255,255,255,1) 25px, rgba(255,255,255,1) 50px);
background-image: repeating-linear-gradient(-45deg, transparent, transparent 25px, rgba(255,255,255,1) 25px, rgba(255,255,255,1) 50px);
}
<ol>
<li>repeating gradient
<div id="grad1"></div>
</li>
<li>zebra pattern
<div id="grad2"></div>
</li>
</ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:200px;
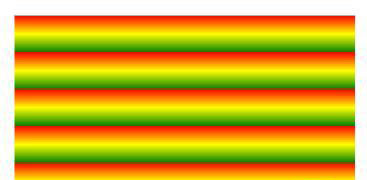
background:-webkit-repeating-linear-gradient(red,yellow10%,green20%);/*safari5.1-6.0*/
background:-o-repeating-linear-gradient(red,yellow10%,green20%);/*opera11.1-12.0*/
background:-moz-repeating-linear-gradient(red,yellow10%,green20%);/*firefox3.6-15*/
background:repeating-linear-gradient(red,yellow10%,green20%);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

不同的重复线性渐变:
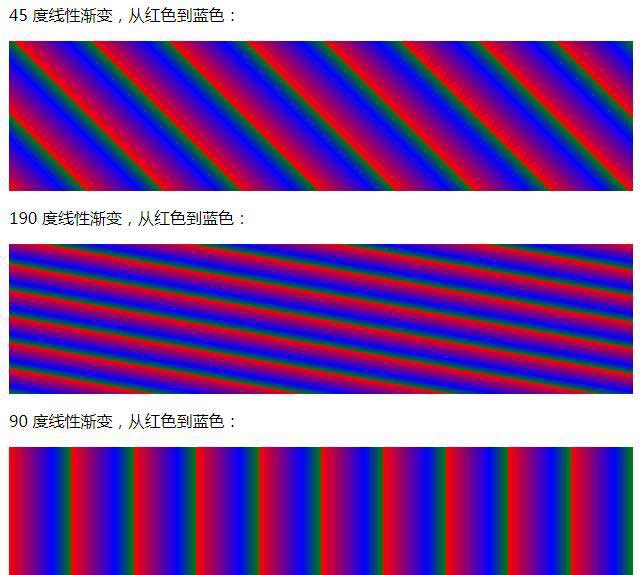
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:150px;
background:-webkit-repeating-linear-gradient(45deg,red,blue7%,green10%);/*forsafari5.1to6.0*/
background:-o-repeating-linear-gradient(45deg,red,blue7%,green10%);/*foropera11.1to12.0*/
background:-moz-repeating-linear-gradient(45deg,red,blue7%,green10%);/*forfirefox3.6to15*/
background:repeating-linear-gradient(45deg,red,blue7%,green10%);/*标准语法(必须在最后)*/
}
#grad2{
height:150px;
background:-webkit-repeating-linear-gradient(190deg,red,blue7%,green10%);/*forsafari5.1to6.0*/
background:-o-repeating-linear-gradient(190deg,red,blue7%,green10%);/*foropera11.1to12.0*/
background:-moz-repeating-linear-gradient(190deg,red,blue7%,green10%);/*forfirefox3.6to15*/
background:repeating-linear-gradient(190deg,red,blue7%,green10%);/*标准语法(必须在最后)*/
}
#grad3{
height:150px;
background:-webkit-repeating-linear-gradient(90deg,red,blue7%,green10%);/*forsafari5.1to6.0*/
background:-o-repeating-linear-gradient();/*foropera11.1to12.0*/
background:-moz-repeating-linear-gradient(90deg,red,blue7%,green10%);/*forfirefox3.6to15*/
background:repeating-linear-gradient(90deg,red,blue7%,green10%);/*标准语法(必须在最后)*/
}
</style>
</head>
<body>
<p>45度线性渐变,从红色到蓝色:</p>
<div id="grad1"></div>
<p>190度线性渐变,从红色到蓝色:</p>
<div id="grad2"></div>
<p>90度线性渐变,从红色到蓝色:</p>
<div id="grad3"></div>
</body>
</html>
效果图: