radial-gradient()
版本: CSS3
CSS
radial-gradient()
函数创建了一个图片,其由一个从原点辐射开的在两个或者多个颜色之前的渐变组成。这个方法得到的是一个CSS
<gradient>
数据类型的对象,其是
<image>
的一种。
示例
background: radial-gradient(#e66465 , #9198e5);
background: radial-gradient(closest-side , #3f87a6 , #ebf8e1 , #f69d3c);
background: radial-gradient(circle at 100% , #333 , #333 50% , #eee 75% , #333 75% );
background: radial-gradient(ellipse at top , #e66465 , transparent) ,
radial-gradient(ellipse at bottom , #4d9f0c , transparent);
与其他渐变相同,径向渐变是一个不固定尺寸的图片,譬如,它没有默认尺寸、比例。具体尺寸由它所定义的元素尺寸决定。如需要填充容器的循环渐变,请使用CSS的
repeating-radial-gradient
方法。因为
<gradient>
属于
<image>
类型,所以它可以用于任何适用于
<image>
的地方。正是因为这样,
radial-gradient()
不能用于
background-color
和其他属性比如
<color>
数据类型。
浏览器支持

|

|

|

|

|
IE9以上版本浏览器都支持
radial-gradient()
|
||||
语法:
background-image: radial-gradient ([ <shape> | <size> | <position> ],[ <color-stop> ]+)
| 值 | 解释 |
|---|---|
| <shape> |
确定圆的类型。
|
| <size> |
渐变的尺寸大小。
|
| <position> |
确定圆心的位置。如缺省,默认为中心点
at center
。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%。
|
| <color-stop> |
|
对于ie6~ie9渐变兼容问题:
对于ie6~ie9是不支持渐变属性的,使用滤镜来代替渐变,实现渐变的效果。
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=1 , startColorstr='rgba(246 , 237 , 237 , 0)' , endColorstr='rgba(246 , 237 , 237 , 0)');
其中:GradientType定义渐变的方式,属性值为"1",表示水平方向上的渐变,属性值为"0",表示垂直方向上的渐变。
CSS radial-gradient()函数创建一个
<image>
,用来展示由原点(渐变中心)辐射开的颜色渐变。这个方法得到的是一个CSS
<gradient>
数据类型的对象。
径向渐变(Radial gradients)由其 中心点 、 边缘形状 轮廓及位置、 色值结束点 (color stops)定义而成。径向渐变的中心点至边缘形状以及其延伸的部分,由连续缩放的若干同心轮廓组成,这个轮廓由设定的边缘形状决定。色值结束点用于设定 虚拟渐变射线 (virtual gradient ray)的变化方式,由中心点水平变化至右侧(如图)。色值结束点由百分比设定时,则是相对于终点为渐变射线与边缘形状相交点的渐变半径,渐变半径的终点位置即为100%。每个轮廓均为纯色,颜色由渐变射线上相应横切点所定义的颜色决定。
边缘形状只能为圆形或者椭圆形
与其他渐变相同,CSS径向渐变不属于CSS
<color>
数据类型,而是一个不固定尺寸的图片,譬如,它没有默认尺寸、比例。具体尺寸由它所定义的元素尺寸决定。
radial-gradient
方法不允许循环渐变。如需要循环渐变,请使用CSS的
repeating-radial-gradient
方法。
实例
background-image: radial-gradient(ellipse farthest-corner at 45px 45px , #00ffff 0% , rgba(0 , 0 , 255 , 0) 50% , #0000ff 95% );470px 47px
background-image: radial-gradient(ellipse farthest-corner at 470px 47px , #ffff80 20% , rgba(204 , 153 , 153 , 0.4) 30% , #e6e6ff 60% );farthest-corner
background-image: radial-gradient(farthest-corner at 45px 45px , #ff0000 0% , #0000ff 100% );16px radius fuzzy circle
background-image: radial-gradient(16px at 60px 50% , #000000 0% , #000000 14px , rgba(0 , 0 , 0 , 0.3) 18px , rgba(0 , 0 , 0 , 0) 19px);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:150px;
width:200px;
background:-webkit-radial-gradient(red , green , blue);/*safari5.1-6.0*/
background:-o-radial-gradient(red , green , blue);/*opera11.6-12.0*/
background:-moz-radial-gradient(red , green , blue);/*firefox3.6-15*/
background:radial-gradient(red , green , blue);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

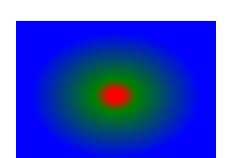
以下实例演示了径向渐变-颜色结点不均匀分布:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:150px;
width:200px;
background:-webkit-radial-gradient(red 5% , green 15% , blue 60% );/*safari5.1-6.0*/
background:-o-radial-gradient(red 5% , green 15% , blue 60% );/*opera11.6-12.0*/
background:-moz-radial-gradient(red 5% , green 15% , blue 60% );/*firefox3.6-15*/
background:radial-gradient(red 5% , green 15% , blue 60% );/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

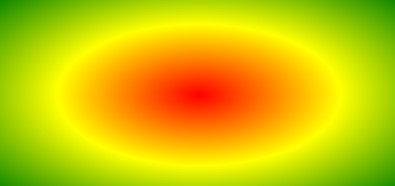
以下实例演示了径向渐变-圆形径向渐变:
均匀渐变:
div{
width:400px;
height:200px;
background:-webkit-radial-gradient(red , yellow , green);
}
效果如下:

以上是均匀渐变,也可以是非均匀渐变,改变渐变颜色的比例就行;还有重复渐变也是可以的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:150px;
width:200px;
background:-webkit-radial-gradient(red , yellow , green);/*safari5.1-6.0*/
background:-o-radial-gradient(red , yellow , green);/*opera11.6-12.0*/
background:-moz-radial-gradient(red , yellow , green);/*firefox3.6-15*/
background:radial-gradient(red , yellow , green);/*标准的语法(必须放在最后)*/
}
#grad2{
height:150px;
width:200px;
background:-webkit-radial-gradient(circle , red , yellow , green);/*safari5.1-6.0*/
background:-o-radial-gradient(circle , red , yellow , green);/*opera11.6-12.0*/
background:-moz-radial-gradient(circle , red , yellow , green);/*firefox3.6-15*/
background:radial-gradient(circle , red , yellow , green);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
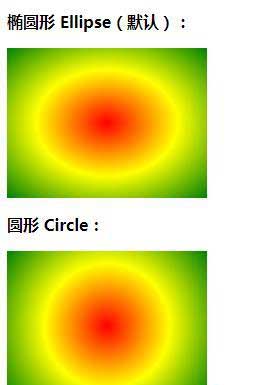
<p><strong>椭圆形ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形circle:</strong></p>
<div id="grad2"></div>
</body>
</html>
效果图:

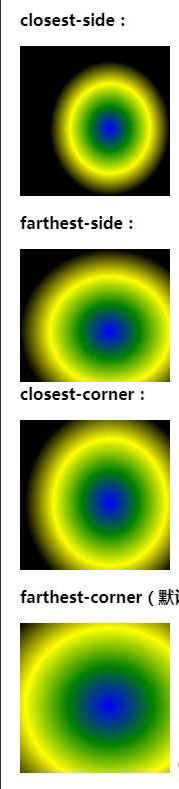
以下实例演示了径向渐变-不同尺寸大小关键字的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
#grad1{
height:150px;
width:150px;
background:-webkit-radial-gradient(60% 55% , closest-side , blue , green , yellow , black);/*safari5.1-6.0*/
background:-o-radial-gradient(60% 55% , closest-side , blue , green , yellow , black);/*opera11.6-12.0*/
background:-moz-radial-gradient(60% 55% , closest-side , blue , green , yellow , black);/*firefox3.6-15*/
background:radial-gradient(60% 55% , closest-side , blue , green , yellow , black);/*标准的语法(必须放在最后)*/
}
#grad2{
height:150px;
width:150px;
background:-webkit-radial-gradient(60% 55% , farthest-side , blue , green , yellow , black);/*safari5.1-6.0*/
background:-o-radial-gradient(60% 55% , farthest-side , blue , green , yellow , black);/*opera11.6-12.0*/
background:-moz-radial-gradient(60% 55% , farthest-side , blue , green , yellow , black);/*firefox3.6-15*/
background:radial-gradient(60% 55% , farthest-side , blue , green , yellow , black);/*标准的语法(必须放在最后)*/
}
#grad3{
height:150px;
width:150px;
background:-webkit-radial-gradient(60% 55% , closest-corner , blue , green , yellow , black);/*safari5.1-6.0*/
background:-o-radial-gradient(60% 55% , closest-corner , blue , green , yellow , black);/*opera11.6-12.0*/
background:-moz-radial-gradient(60% 55% , closest-corner , blue , green , yellow , black);/*firefox3.6-15*/
background:radial-gradient(60% 55% , closest-corner , blue , green , yellow , black);/*标准的语法(必须放在最后)*/
}
#grad4{
height:150px;
width:150px;
background:-webkit-radial-gradient(60% 55% , farthest-corner , blue , green , yellow , black);/*safari5.1-6.0*/
background:-o-radial-gradient(60% 55% , farthest-corner , blue , green , yellow , black);/*opera11.6-12.0*/
background:-moz-radial-gradient(60% 55% , farthest-corner , blue , green , yellow , black);/*firefox3.6-15*/
background:radial-gradient(60% 55% , farthest-corner , blue , green , yellow , black);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
</body>
</html>
效果图: