flex-grow
版本: CSS3
CSS属性
flex-direction
值。
剩余空间的大小
等于
flex 容器的大小
减去
所有 flex 项的大小之和
。
如果所有的兄弟项目都有相同的
flex-grow
系数,那么所有的项目将获得相同的
剩余空间
,否则将根据不同的
flex-grow
系数定义的比例进行分配。
flex-grow
与其他的 flex 属性
flex-shrink
和
flex-basis
一起使用,通常使用
flex
速记来定义,以确保所有的值都被设置。
示例
/* <number> values */ flex-grow: 3; flex-grow: 0.6; /* 全局 values */ flex-grow: inherit; flex-grow: initial; flex-grow: unset;
浏览器支持

|

|

|

|

|
IE11 以上版本的浏览器都支持
flex-grow
|
||||
| 默认值 | 0 |
| 适用于 | flex 项,包括 in-flow 伪元素 |
| 继承性 | 无 |
| 动画性 | visual |
| 计算值 | 指定值 |
语法
flex-grow : <number>
取值
<number>
:参见
<number>
。负值无效,默认为
0
。
说明:
设置或检索弹性盒的扩展比率。
-
根据弹性盒子元素所设置的扩展因子(即
flex-basis)作为比率来分配 剩余空间 。 -
flex-grow的默认值为 0 ,如果没有显示定义该属性,是不会拥有分配 剩余空间 权利的。 - 对应的脚本特性为 flexGrow 。
实例
把 b、c 项按照 1:3 的比率分配 剩余空间
<style>
.flex { display: flex; width: 600px; margin: 0; padding: 0; list-style: none; }
.flex li:nth-child(1) { width: 200px; }
.flex li:nth-child(2) { width: 50px; flex-grow: 1; }
.flex li:nth-child(3) { width: 50px; flex-grow: 3; }
</style>
<ul style="flex">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
本例中 flex 容器的
剩余空间
长度为:600 - 200 - 50 - 50 = 300px,b、c 两项都显式的定义了
flex-grow
,flex 容器的
剩余空间
分成了 4 份,其中 b 占 1 份,c 占 3 份,即 1:3。所以最终 a、b、c的长度分别为:
- a 长度:200px
- b 长度:50 +((1/4)* 300)= 125px
- c 长度:50 +((3/4)* 300)= 275px
<style>
#main{
width:450px;
height:300px;
border:1px solid #ccc;
display:-webkit-flex;
display:flex;
}
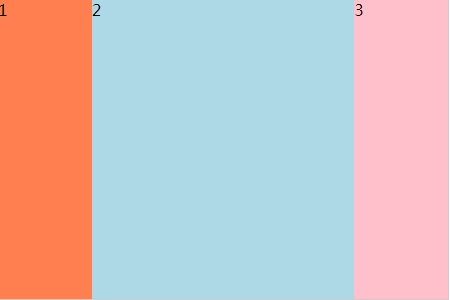
#main div:nth-of-type(1) { flex-grow: 1; }
#main div:nth-of-type(2) { flex-grow: 3; }
#main div:nth-of-type(3) { flex-grow: 1; }
</style>
<div id="main">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
效果图: