border-top-left-radius
版本: CSS3
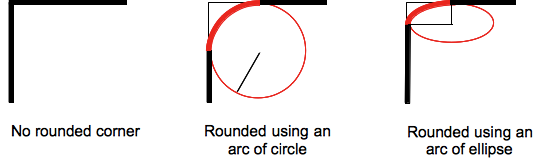
border-top-left-radius 用来设置元素左上角的圆角效果。这段圆弧(角)可以是圆或椭圆的一部分。如果其中有一个值为0,那么将无圆角效果。

盒模型的背景,可以是一张图片或一种颜色,会在边框处被剪裁,更甚至可以是一个圆;剪切的额外定位通过另一个CSS属性
background-clip
来定义。
在border-top-left-radius属性值之后,如果作用的元素上没有设置
border-radius
属性,那么这个属性值就会通过简写属性重新设置成它的初始值。
示例
/* the corner is a circle */ /* border-top-left-radius: radius */ border-top-left-radius: 3px; /* the corner is an ellipsis */ /* border-top-left-radius: horizontal vertical */ border-top-left-radius: 0.5em 1em; border-top-left-radius: inherit;
浏览器支持

|

|

|

|

|
IE9以上版本的浏览器都支持
border-top-left-radius
|
||||
语法
border-top-left-radius : <length> | <percentage>
- 若一个值:表示左上角边框的圆角半径。
- 若两个值:第一个值表示左上角的 椭圆 的 水平半径 。第二个值表示左上角的 椭圆 的 垂直半径 。
取值:
-
<length>:定义圆形半径或椭圆的半长轴,半短轴。不能用负值。 -
<percentage>:使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。不能用负值。 -
如设置
border-top-left-radius:5px 10px表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。 - 对应的脚本特性为 borderTopLeftRadius 。
| 默认值 | 0 |
| 适用于 | 所有元素 |
| 继承性 | 无 |
| 动画性 | 是 |
| 计算值 | 指定值 |
例子
| 实例 | 代码 |
|---|---|
|
|
椭圆的弧被用作左上角边框
div {
border-top-left-radius: 40px 40px;
}
|
|
|
椭圆的弧被用作左上角边框
div {
border-top-left-radius: 40px 20px;
}
|
|
|
盒子是方形的,圆弧被用作左上角边框
div border-top-left-radius: 40%; } |
|
|
盒子不是方形的,椭圆的弧被用作左上角边框
div {
border-top-left-radius: 40%;
}
|
|
|
背景色在左上角被剪切
div {
border-top-left-radius:40%;
border-style: black 3px double;
background-color: rgb(250,20,70);
background-clip: content-box;
}
|