z-index
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。
示例
/* 字符值 */ z-index: auto; /* 整数值 */ z-index: 0; z-index: 3; z-index: 289; z-index: -1;/* 使用负值降低优先级 */ /* 全局值 */ z-index: inherit; z-index: initial; z-index: unset;
浏览器支持

|

|

|

|

|
浏览器支持
z-index
|
||||
语法
z-index : auto | <integer>
取值
- auto :盒子不会创建一个新的本地堆叠上下文。在当前堆叠上下文中生成的盒子的堆叠层级和父级盒子相同。
- <integer> :(整型数字)是生成的盒子在当前堆叠上下文中的堆叠层级。此盒子也会创建一个堆叠层级为 0 的本地堆叠上下文。这意味着后代(元素)的 z-indexes 不与此元素外的其他元素的 z-indexes 进行对比。
对于一个已经定位的盒子(即其 position 属性值不是 static,这里要注意的是 CSS 把元素看作盒子),z-index 属性指定:
- 盒子在当前堆叠上下文中的堆叠层级。
- 盒子是否创建一个本地堆叠上下文。
| 默认值 | auto |
| 适用于 |
定位元素。即定义了position为
非static
的元素
|
| 继承性 | 无 |
| 动画性 |
当值为
<integer>
时
|
| 计算值 | 指定值 |
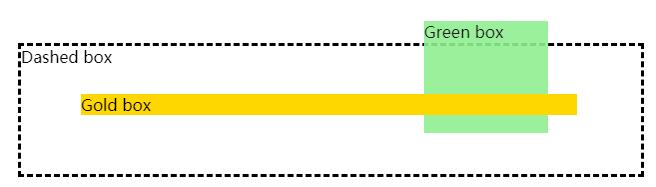
例子
//HTML
<div class="dashed-box">dashed box
<span class="gold-box">gold box</span>
<span class="green-box">green box</span>
</div>
//CSS
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3; /* put .gold-box above .green-box and .dashed-box */
background: gold;
width: 80%;
left: 60px;
top: 3em;
}
.green-box {
position: absolute;
z-index: 2; /* put .green-box above .dashed-box */
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}