<transform-function>
版本: CSS3
<transform-function> CSS数据类型用于对元素的显示做变换。通常,这种变换可以由矩阵表示,并且可以使用每个点上的矩阵乘法来确定所得到的图像。
浏览器支持

|

|

|

|

|
浏览器都支持
<transform-function>
数据类型
|
||||
2D图形的坐标系统
目前有多种用来描述转换坐标模型,最常用的是笛卡尔坐标系统和齐次坐标
笛卡尔坐标
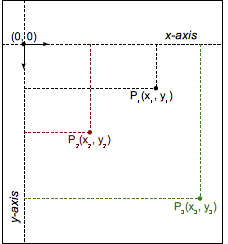
在笛卡尔坐标系中,每个欧氏空间里的点都由横坐标和纵坐标这两个值来确定。在CSS(和大部分的计算机图形学)中,原点(0, 0)在元素的左上角。每个点都使用数学上的向量符号(x,y)来描述。

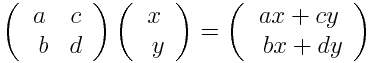
每个线性函数使用 2 × 2 矩阵描述,如:
a c b d
将矩阵乘法用于上述坐标系中的每个点,一个变换就形成了:

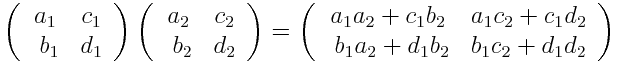
可以在一行中进行多次矩阵乘法进行变换:

有了这种方法,就可以描述大部分常见的变换并因此可以将他们组合起来,如:旋转、缩放或拉伸。(事实上,所有线性函数的变换都可以被描述。)组合的变换是从右到左生效的。然而,有一种常见的变换并不是线性的,所以当这种变换要用这种方法来表示时,应该被单独列出来:位移。位移的向量(tx, ty)必须单独表示,作为两个附加参数。
齐次坐标
奥古斯特·费迪南德·莫比乌斯的齐次坐标系表示了一个 3 × 3 的变换矩阵,虽然它对于非专业的人来说更复杂和少见,这并不影响将它表示为线性函数,并且这样就不需要考虑额外的特例。
matrix()
CSS 函数 matrix()用六个指定的值来指定一个均匀的二维(2D)变换矩阵。这个矩形中的常量值是不作为参数进行传递的,其他的参数则在主要列的顺序中描述。
matrix(a, b, c, d, tx, ty)是 matrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1)的简写
语法
matrix (a, b, c, d, tx, ty)
|
笛卡尔坐标系中用二阶矩阵表示的点坐标 |
齐次坐标系中用三阶矩阵表示的点坐标 |
笛卡尔坐标系中用三阶矩阵表示的点坐标 |
齐次坐标系中用四阶矩阵表示的点坐标 |
|---|---|---|---|
|
|
|
|
|
[a b c d tx ty]
|
matrix3d()
CSS 函数 matrix3d()用一个 4 × 4 的齐次矩阵来描述一个三维(3D)变换。16个参数都在主要列的顺序中描述。
语法
matrix3d (a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
-
a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4:以
<number>的格式来描述线性变换 -
a4 b4 c4:以
<number>的格式来描述变换的量
|
笛卡尔坐标系中用二阶矩阵表示的点坐标 |
齐次坐标系中用三阶矩阵表示的点坐标 |
笛卡尔坐标系中用三阶矩阵表示的点坐标 |
齐次坐标系中用四阶矩阵表示的点坐标 |
|---|---|---|---|
|
这个变换是属于 3D 空间的,并不适用于这两种情况。 |
笛卡尔坐标矩阵不允许由一般的三维仿射变换来作为平移,因为平移不是线性变换。 |
|
|
perspective()
perspective()这个CSS函数定义了 z=0平面与用户之间的距离,以便给三维定位元素一定透视度。当每个3D元素的z>0时会显得比较大,而在z<0时会显得比较小。其影响的程度由这个属性的值来决定。
语法
perspective ( <length> )
- <length> :给定从用户(显示屏)到z = 0平面的距离。它用于将透视图转换应用于元素。如果它是0或负值,则不应用透视变换。
rotate()
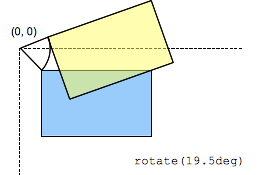
The rotate()CSS 函数定义一个旋转属性,将元素在不变形的情况下旋转到不动点周围(如 transform-origin 属性所指定)。移动量由指定角度定义;如果为正值,则运动将为顺时针,如果为负值,则为逆时针。 180°的旋转称为点反射(point reflection)。

语法
rotate ( <angle> )
- <angle> :代表旋转的角度。正角表示顺时针旋转,负角表示逆时针旋转。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
[cos(a)
sin(
a
)
-sin(a)cos(
a
)0 0]
|
rotate3d()
rotate3d()这个CSS 函数定义一个3D旋转功能,该旋转使元素能够绕固定轴移动而不变形。其中移动量由指定角度定义;如果为正值,则运动将为顺时针,如果为负值,则为逆时针。
在三维空间中,旋转有三个自由度,各表示某条旋转轴。旋转轴由[x,y,z]向量定义,且过原点(由 transform-origin CSS属性定义)。如果向量没有标准化,即它的三个坐标的平方之和不是1,它将在内部被标准化。不可标准化的向量,如空向量[0,0,0],将导致旋转不被应用,但不会影响整个CSS属性。
语法
rotate3d (x, y, z, a)
-
x
:该参数为
<number>类型值,描述旋转轴向量的x坐标。 -
y
:该参数为
<number>类型值,描述旋转轴向量的y坐标。 -
z
:该参数为
<number>类型值,描述旋转轴向量的z坐标。 -
a
:该参数为
<angle>代表旋转的角度。正角度表示顺时针旋转,负角度表示逆时针旋转。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | |||
rotateX()
rotateX()这个CSS 函数定义了将元素在横坐标上旋转而不使其变形的方法。其运动的程度由指定的角度来定义;如果是正的,则为顺时针旋转,如果是负的,则是逆时针旋转。
旋转所经过的原点,由 transform-origin CSS属性定义。
rotateX(a)是 rotate3D(1, 0, 0, a)的简写形式。
语法
rotateX ( <angle> )
- <angle> :代表旋转的角度。正角表示顺时针旋转,负角表示逆时针旋转。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | |||
rotateY()
rotateY()这个CSS 函数定义了将元素在纵坐标上旋转而不使其变形的方法。其运动的程度由指定的角度来定义;如果是正的,则为顺时针旋转,如果是负的,则是逆时针旋转。
旋转所经过的原点,由 transform-origin CSS属性定义。
rotateY(a)是 rotate3D(0, 1, 0, a)的简写形式。
语法
rotateY ( <angle> )
- <angle> :代表旋转的角度。正角表示顺时针旋转,负角表示逆时针旋转。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | |||
rotate
rotateZ()这个CSS 函数定义了将元素在z轴上旋转而不使其变形的方法。其运动的程度由指定的角度来定义;如果是正的,则为顺时针旋转,如果是负的,则是逆时针旋转。
旋转所经过的原点,由 transform-origin CSS属性定义。
rotateZ(a)是 rotate3D(0, 0, 1, a)的简写形式。
语法
rotateZ ( <angle> )
- <angle> :代表旋转的角度。正角表示顺时针旋转,负角表示逆时针旋转。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | |||
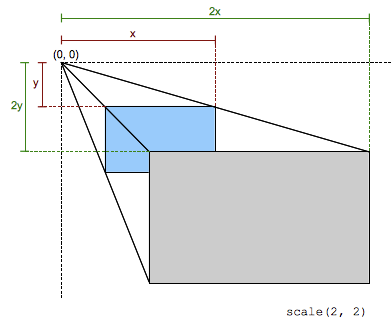
scale()
The scale()CSS 函数可改变元素的大小。它可以增大或减小元素的大小,并且缩放量由矢量定义,并且它可以使在一个方向上比另一个方向更多。这种变换的特点是矢量的坐标可定义在每个不同方向上各子完成一定比例缩放。如果矢量的两个坐标相等,则缩放是均匀的或各向同性的,并且元素的形状被保留。在这种情况下,缩放函数定义了一个同调变换。
当超出[-1, 1]范围外时,缩放将在坐标方向上放大元素;当在该范围内时,它在该方向收缩元素。当等于1时,它什么也不做,当它为负时,它执行点反射和大小修改。

语法
scale (sx | sx, sy)
-
sx
:该参数为
<number>类型值,代表缩放矢量的横坐标。 -
sy
:该参数为
<number>类型值,代表缩放矢量的纵坐标。如果不存在,则其默认值为 sx,从而导致保持元素形状进行均匀缩放。
scale3d()
scale3d()
CSS 函数可改变元素的大小。由于缩放的量由矢量定义,因此可以改变不同方向的尺寸。
这种变换的特点是矢量的坐标定义在每个方向上完成多少缩放。如果矢量的三个坐标都相等,则缩放是均匀的或各向同性的,并且保持元素形状。在这种情况下,这个缩放函数就是定义了一个同调变换。
当超出[-1,1]的范围之外时,缩放比例将在坐标方向上放大元素;当在[-1,1]范围内时,它在当前方向收缩元素。当等于1时,它什么也不做,当它为负时,它执行点反射和大小修改。
语法
scale3d ( sx , sy , sz )
参数
- sx
-
该参数为
<number>的数据值。代表缩放矢量的横坐标。 - sy
-
该参数为
<number>的数据值。代表缩放矢量的纵坐标。 - sz
-
该参数为
<number>的数据值。代表缩放矢量的z轴坐标。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | |||
scaleX()

scaleX()
这个CSS函数是用一个常数因子来修改每个单元点的横坐标,在比例因子是1的情况下该函数是恒等变换。缩放不是各向同性的,元素的角度也不守恒。
scaleX(sx)
是
scale(sx, 1)
和
scale3d(sx, 1, 1)
的简写形式。
scaleX(-1)
表示通过原点的垂直轴定义轴对称(由属性指定)。
语法
scaleX ( s )
参数
- s
-
该参数为
<number>的数据值。表示在元素的每个点的横坐标上应用的缩放因子。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
[s 0 0 1 0 0]
|
scaleY()

scaleY()
这个 CSS函数用一个常数因子修改每个元素点的纵坐标,在比例因子是1的情况下该函数是恒等变换。缩放不是各向同性的,元素的角度不守恒。
scaleY(sy)
是
scale(1, sy)
和
scale3d(1, sy, 1)
的简写形式。
scaleY(-1)
定义了通过原点的水平轴的轴对称(由属性指定)。
语法
scaleY(s)
参数
- s
-
该参数为
<number>的数据值。表示在元素的每个点的纵坐标上应用的缩放因子。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
[1 0 0 s 0 0]
|
scaleZ()
scaleZ()
这个CSS函数是用一个常数因子来修改每个单元点的z轴坐标,在比例因子是1的情况下该函数是恒等变换。缩放不是各向同性的,元素的角度也不守恒。
scaleZ(sz)
是
scale3d(1, 1, sz)
的简写形式。
scaleZ(-1)
定义了通过原点的z轴的轴对称(由属性指定)。
语法
scaleZ(s)
参数
- s
-
该参数为
<number>的数据值。表示在元素的每个点的z轴坐标上应用的缩放因子。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | |||
skew()
skew()
这个CSS函数是一种用于拉伸,或者说是平移,该函数会使得在每个方向上扭曲元素上的每个点以一定角度。这是通过将每个坐标增加一个与指定角度成比例的值和到原点的距离来完成的。离原点越远,拉伸的值就越大。
语法
skew(ax) skew(ax, ay)
参数
- ax
- 该参数为一个角度,表示用于沿着横坐标扭曲元素的角度。
- ay
- 该参数为一个角度,表示用于沿纵坐标扭曲元素的角度。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
[1 tan(ay)tan(ax)1 0 0]
|
skewX()
skewX()
这个CSS函数是用于水平拉伸,它将元素的每个点在水平方向上扭曲一定角度。这是通过将横坐标增加一个与指定角度成比例的值以及到原点的距离来完成的。离原点越远,拉伸的值就越大。
语法
skewX(a)
参数
- a
- 该参数为一个角度,表示用于沿着横坐标扭曲元素的角度。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
[1 0 tan(a)1 0 0]
|
skewY()
skewY()
这个CSS函数是用于垂直拉伸,它将元素的每个点在垂直方向上扭曲一定角度。这是通过将纵坐标增加一个与指定角度成比例的值以及到原点的距离来完成的。离原点越远,拉伸的值就越大。
语法
skewY(a)
参数
- a
- 该参数为一个角度,表示用于沿着纵坐标扭曲元素的角度。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
[1 tan(a)0 1 0 0]
|
translate()

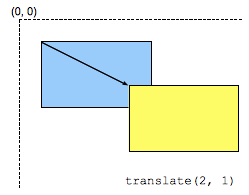
translate()
这个CSS 函数用于移动元素在平面上的位置。这种变换的特点是矢量的坐标定义了它在每个方向上的移动量。
语法
translate(tx) translate(tx, ty)
参数
- tx
-
该参数为
<length>,表示要移动矢量的横坐标。 - ty
-
该参数为
<length>,表示要移动矢量的纵坐标。如果不写则默认为零,例如translate(2)表示translate(2, 0)。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
|
平移不是ℝ 2 中的线性变换,不能用笛卡尔坐标系中的矩阵表示。 |
|||
[1 0 0 1 tx ty]
|
translate3d()
translate3d()
这个CSS 函数用于移动元素在3D空间中的位置。这种变换的特点是三维矢量的坐标定义了它在每个方向上的移动量。
语法
translate3d(tx, ty, tz)
参数
- tx
- 该参数为,代表移动矢量的横坐标。
- ty
-
该参数为
<length>,代表移动矢量的纵坐标。 - tz
- 该参数为代表移动矢量的z轴坐标。该值不能使用百分比;如果使用会被认为是无效属性。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
|
这个变换是属于 3D 空间的,并不适用于这两种情况。 |
平移不是ℝ 3 中的线性变换,不能用笛卡尔坐标系中的矩阵表示。 | ||
translateX()

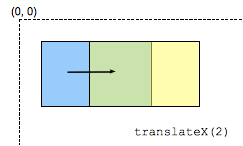
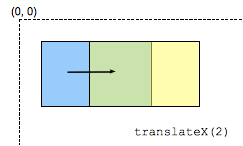
translateX()
这个CSS 函数用于在平面上水平移动元素。这个转换的特点是定义了它的水平移动量。
translateX(tx)
是
translate(tx, 0)
的简写形式。
语法
translateX(t)
参数
- t
-
该参数为
<length>,代表移动矢量的横坐标。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
|
A translation is not a linear transform in ℝ 2 and cannot be represented using a matrix in the cartesian coordinates system. |
|||
[1 0 0 1 t 0]
|
translateY()

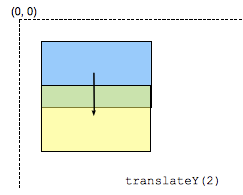
translateY()
这个CSS 函数用于在平面上垂直移动元素。这个转换的特点是通过定义了它的垂直移动量。
translateY(ty)
是
translate(0, ty)
的简写形式。
语法
translateY(t)
参数
- t
- 该参数为代表移动矢量的横坐标。该参数不能使用百分比;如果使用百分比形式,会被认为是无效参数。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
|
A translation is not a linear transform in ℝ 2 and cannot be represented using a matrix in the cartesian coordinates system. |
|
||
[1 0 0 1 0 t]
|
translateZ()
translateZ()
这个CSS 函数用于3D空间的z轴方向移动元素,这个转换的特点是通过定义了它的z轴方向移动量。
translateZ(tz)
是
translate3d(0, 0, tz)
的简写形式。
语法
translateZ(t)
参数
- t
-
该参数为
<length>,代表移动矢量的z轴坐标。
| Cartesian coordinates on ℝ 2 | Homogeneous coordinates on ℝℙ 2 | Cartesian coordinates on ℝ 3 | Homogeneous coordinates on ℝℙ 3 |
|---|---|---|---|
| 这个变换是属于 3D 空间的,并不适用于这两种情况。 | A translation is not a linear transform in ℝ 3 and cannot be represented using a matrix in the Cartesian coordinates system. |
|
|