<timing-function>
版本: CSS3
<timing-function>CSS 数据类型表示一个数学函数,它描述了在一个过渡或动画中一维数值的改变速度。这实质上让你可以自己定义一个加速度曲线,以便动画的速度在动画的过程中可以进行改变。这些函数通常被称为缓动函数。
这是一个表示时间输出比率的函数,表示为<number>,0, 0 代表初始状态,1, 1 代表终止状态。
输出比可以大于1.0(或者小于0.0)。这是因为在一种反弹效果中,动画是可以比最后的状态走的更远的,然后再回到最终状态。
不过,如果输出值超过了它允许的范围,比如组成一个颜色的值大于了255或者小于了0,这个值会被修改为允许范围内的最接近的值(在颜色值这个例子中分别为255和0)。一些贝塞尔曲线展示了这些性质。

定时函数
CSS 支持两种定时函数:立方贝塞尔曲线的子集和阶梯函数。这些函数中最有用的是一个关键字,可以很容易地引用它们。
浏览器支持

|

|

|

|

|
浏览器都支持
<timing-function>
数据类型
|
||||
cubic-bezier()定时函数
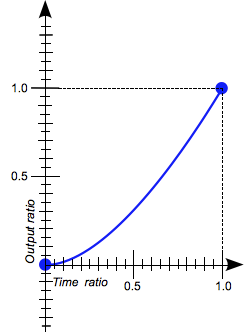
cubic-bezier()定义了一条立方贝塞尔曲线(cubic Bézier curve)。这些曲线是连续的,一般用于动画的平滑变换,也被称为缓动函数(easing functions)。
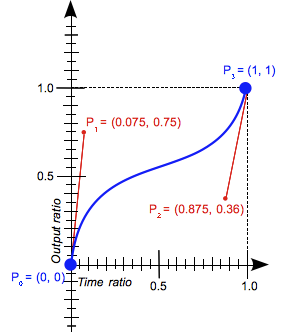
一条立方贝塞尔曲线需要四个点来定义,P0 、P1 、P2 和 P3。P0 和 P3 是起点和终点,这两个点被作为比例固定在坐标系上,横轴为时间比例,纵轴为完成状态。P0 是(0, 0),表示初始时间和初始状态。P3 是(1, 1),表示终止时间和终止状态。
并非所有的三次贝塞尔曲线都适合作为计时函数,也并非所有的曲线都是数学函数,即给定横坐标为0或1的曲线。在CSS定义的P0和P3固定的情况下,三次贝塞尔曲线是一个函数,因此,当且仅当P1和P2的横坐标都在[0,1]范围内时,三次贝塞尔曲线是有效的。
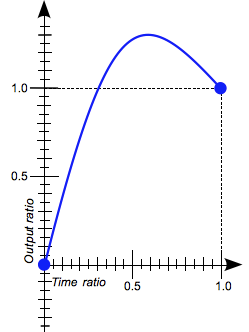
三次贝塞尔曲线的 P1或 P2坐标超出[0, 1]范围可能会产生弹跳效果。
当指定的三次贝塞尔曲线无效时,CSS将忽略整个属性。

语法
cubic-bezier ( x1 , y1 , x2 , y2 )
- x1 , y1 , x2 , y2 是 <number> 类型的值,它们代表当前定义立方贝塞尔曲线中的 P1 和 P2 点的横坐标和纵坐标
- x1 和 x2 必须在[0,1]范围内,否则当前值无效。
示例
cubic-bezier(0.1, 0.7, 1.0, 0.1) The canonical Bézier curve with fourin the [0,1] range. cubic-bezier(0, 0, 1, 1) Using is valid as any is also a . cubic-bezier(0.3, -1.9, 2.1, -0.2) Negative values for ordinates are valid, leading to bouncing effects. cubic-bezier(0.1, 4, 0.6, 2.45) Values > 1.0 for ordinates are also valid.
steps()函数
steps()定义了一个以等距步长划分值域的步长函数。这个阶跃函数的子类有时也称为阶梯函数。
.png)
语法
steps ( number_of_steps , direction )
- number_of_steps :是一个严格正的 <number> ,表示构成步进函数的等距踏板的数量。
-
direction
:是一个关键字,指示函数是左连续还是右连续:
- start :表示左连续函数,因此第一步发生在动画开始时;
- end :表示右连续函数,因此最后一步在动画结束时发生。
示例
steps(5, end) There is 5 treads, the last one happens right before the end of the animation.
steps(2, start) A two-step staircase, the first one happening at the start of the animation.
常用定时函数关键字
linear

|
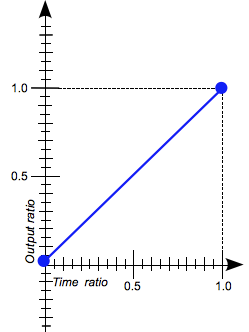
此关键字表示定时函数cubic-bezier(0.0, 0.0, 1.0, 1.0)。使用这个定时函数,动画会以恒定的速度从初始状态过渡到结束状态。 |
ease

|
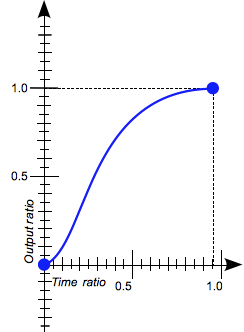
此关键字表示定时函数 cubic-bezier(0.25, 0.1, 0.25, 1.0)。这个函数类似于 ease-in-out,尽管它在开始时加速地更快,但在接近中间中,加速已经开始变慢了。 |
ease-in

|
此关键字表示定时函数cubic-bezier(0.42, 0.0, 1.0, 1.0)。动画开始时缓慢,然后逐步加速,知道达到最后状态,动画突然停止。 |
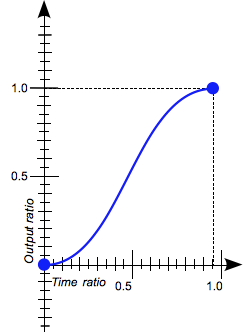
ease-in-out

|
此关键字表示定时函数 cubic-bezier(0.42, 0.0, 0.58, 1.0)。使用这个定时函数,动画开始的行为类似于 ease-in 函数,动画结束时的行为类似于 ease-out函数。 |
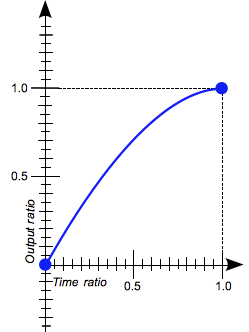
ease-out

|
此关键字表示定时函数 cubic-bezier(0.0, 0.0, 0.58, 1.0)。动画开始很快,然后逐渐减慢,直到最终状态。 |
step-start
.png)
|
此关键字表示定时函数 steps(1, start)。使用这个定时函数,动画会立刻跳转到结束状态,并一直停留在结束状态直到动画结束。 |
step-end
.png)
|
此关键字表示定时函数 steps(1, end)。使用这个定时函数,动画会一直保持初始状态直到动画结束,然后立刻跳转到结束状态。 |