rgba()
版本: CSS3
颜色可以使用 rgba()函数符在红-绿-蓝-阿尔法(RGBa)模式下被定义。RGBa 扩展了 RGB 颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度。a 表示透明度:0=透明;1=不透明;
浏览器支持

|

|

|

|

|
IE9以上浏览器都支持
rgba()
|
||||
语法:
rgba(R,G,B,A)
取值:
R:红色值。正整数|百分数G:绿色值。正整数|百分数B:蓝色值。正整数|百分数A:Alpha透明度。取值0-1之间。说明:
RGBA记法。
- 此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
- IE6.0-8.0不支持使用rgba模式实现透明度,可使用IE滤镜处理,如:
示例代码:
filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#88000000,endColorstr=#88000000);
#88000000的前两位数字控制透明度,取值16进制从00->FF(越小越透明),00表示完全透明,FF就是全不透明,后面六位是色值。
扩展知识:
progid:DXImageTransform.Microsoft.Gradient()
滤镜里的startColorstr参数值是#AARRGGBB形式的,其中的AA是代表不透明度的十六进制,00表示完全透明,FF就是全不透明,化成十进制的范围就是0~255,剩下的RRGGBB就是颜色的十六进制代码。
举例如:background:rgba(125,0,0,.3);表示的是30%不透明度的红色背景。把30%的不透明度转换成十六制呢的方法如下:先计算#AA的的十进制x,x/255=3/10,解得x=3*255/10,然后再把x换算成十六进制,约等于4C。
rgba(R,G,B,A)常用透明度对应16进制关系:
.0(00) .1(19) .05(0c) .15(26) .2(33) .3(4c) .25(3f) .35(59) .4(66) .5(7f) .45(72) .55(8c) .6(99) .7(b2) .65(a5) .75(bf) .8(cc) .9(e5) .85(d8) .95(f2)
请输入请输入0-1之间的任意数字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
<style type="text/css">
div{
width:450px;
height:300px;
background-color:rgb(255,0,0,0.3);
}
</style>
</head>
<body>
<p>设置透明度为30%的红色</p>
<div></div>
</body>
</html>
效果图:

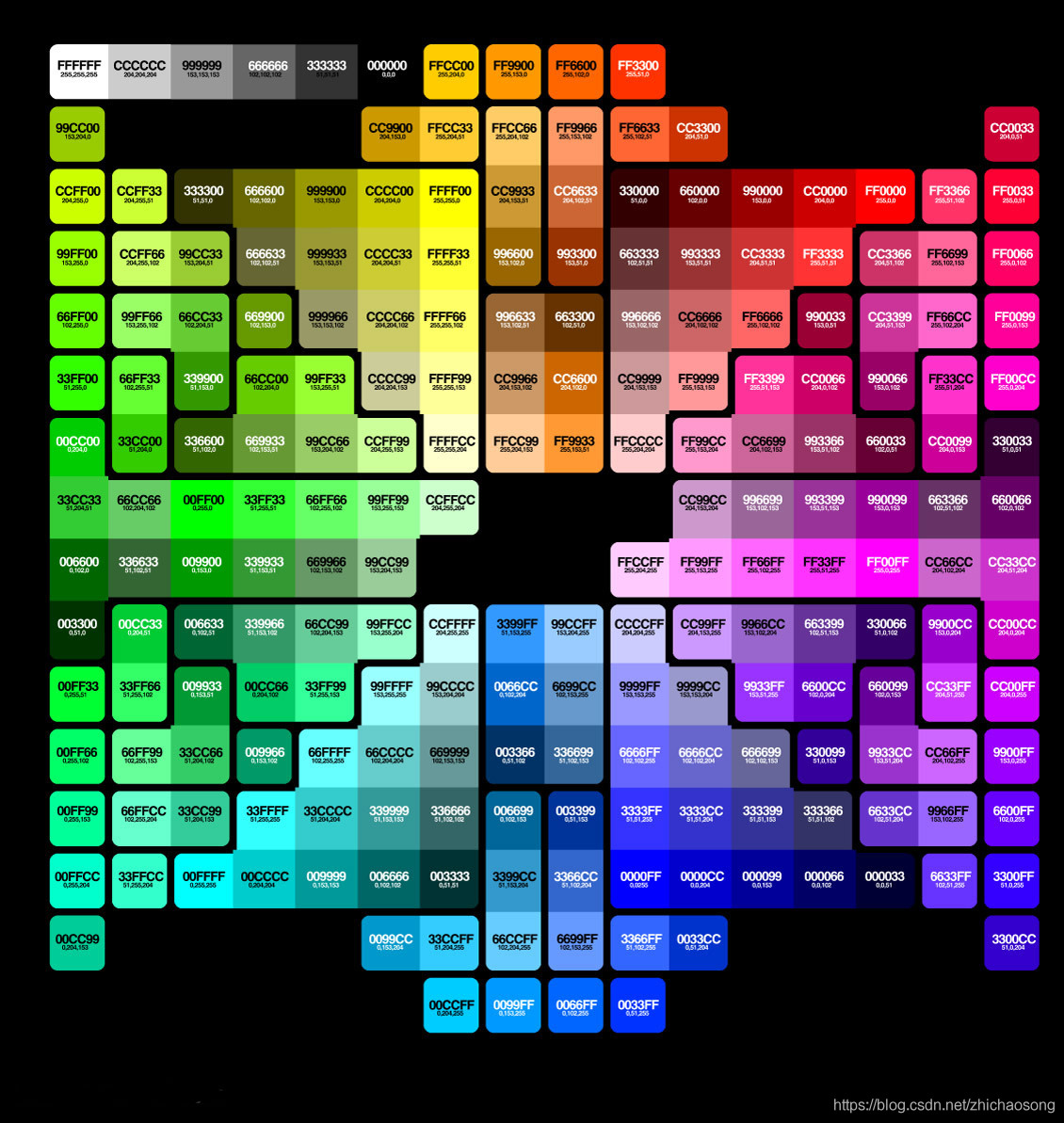
网页设计颜色及平面设计的常用16进制+RGB色值表参考大全